Веб-приложение Java для начинающих
Development, Java | Комментировать запись
Создать сайт можно и со статическими HTML-страницами, но когда нам нужна динамическая информация, необходимо веб-приложение. Java Web Application (веб-приложение Java) используется для создания динамических сайтов. Java обеспечивает поддержку для веб-приложений Servlet (сервлетов) и JSP.
Цель этой статьи — предоставить основные сведения о различных компонентах веб-приложения и показать, как с помощью сервлета и JSP можно создавать приложения Java.
Веб-сервер и клиент
Веб-сервер — это программное обеспечение, которое может обрабатывать запросы клиентов и отправлять ответ обратно. Например, Apache — один из наиболее широко используемых веб-серверов. Он работает на физической машине и прослушивает запросы клиентов на определенном порту. Веб-клиент — программное обеспечение, которое помогает взаимодействовать с сервером. Некоторые из популярных веб-клиентов: Firefox, Google Chrome, Safari и т. д. Когда мы запрашиваем что-то у сервера (через URL), веб-клиент создает запрос и отправляет его на сервер, а затем анализирует ответ сервера и представляет его пользователю.
HTML и HTTP
Веб-сервер и веб-клиент — это два отдельных программных обеспечения, поэтому для взаимодействия между ними должен быть общий язык. HTML (HyperText Markup Language) – это язык гипертекстовой разметки, который используется для описания структуры и содержания веб-страниц, он и является общим языком между сервером и клиентом. Для обеспечения обмена данными между сервером и клиентом используется протокол коммуникации – HTTP (HyperText Transfer Protocol), который работает поверх протокола связи TCP/IP. Важные части HTTP-запроса:
- HTTP-метод — это действие, которое необходимо выполнить, обычно GET, POST, PUT и т. д.
- URL — это адрес страницы, к которой требуется получить доступ.
- Form Parameters (параметры формы) — аналог аргументов в методе java (например, данные пользователя, пароль со страницы входа).
Пример HTTP-запроса:
GET /FirstServletProject/jsps/hello.jsp HTTP/1.1 Host: localhost:8080 Cache-Control: no-cache
Важные части HTTP-ответа:
- Код состояния — это целое число, которое показывает, был ли запрос успешным или нет. Распространенные коды состояния: 200 — Success, 404 — Not Found и 403 — Access Forbidden.
- Тип контента — это текст, html, изображение, pdf и т. д. Также известен как MIME-тип.
- Контент — фактические данные, которые рендерит клиент и показывает пользователю.
Пример HTTP-ответа:
200 OK Date: Wed, 07 Aug 2013 19:55:50 GMT Server: Apache-Coyote/1.1 Content-Length: 309 Content-Type: text/html;charset=US-ASCII <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=US-ASCII"> <title>Hello</title> </head> <body> <h2>Hi There!</h2> <br> <h3>Date=Wed Aug 07 12:57:55 PDT 2013 </h3> </body> </html>
Обратите внимание, что заголовок ответа HTTP в примере выше содержит тег “Content-Type”. Он также называется MIME-тип, сервер отправляет его клиенту, чтобы сообщить ему тип отправляемых данных. Это помогает клиенту отображать данные для пользователя. Некоторые из наиболее распространенных типов MIME: text/html, text/xml, application/xml и т. д.
Что такое URL?
URL (Universal Resource Locator) — используется для определения сервера и ресурса. У каждого ресурса в сети свой уникальный адрес. Давайте рассмотрим части URL-адреса на таком примере:
https://localhost:8080/FirstServletProject/jsps/hello.jsp
https:// — первая часть URL, в ней указывается протокол связи, который будет использоваться при взаимодействии сервер-клиент. localhost — уникальный адрес сервера, чаще всего это имя хоста сервера, которое соответствует уникальному IP-адресу. Иногда несколько имен хостов указывают на одни и те же IP-адреса, а виртуальный хост веб-сервера заботится об отправке запроса на конкретный экземпляр. 8080 — это порт, на котором прослушивается сервер, он не обязателен и если он не указан в URL, то запрос отправляется на порт протокола по умолчанию. Порты с номерами от 0 до 1023 — это зарезервированные порты для известных сервисов, например, 80 для HTTP, 443 для HTTPS, 21 для FTP и т.д. FirstServletProject/jsps/hello.jsp — запрашиваемый ресурс с сервера. Это может быть статический html, pdf, JSP, сервлеты, PHP и т.д.
Зачем нужны сервлеты и JSP?
Веб-серверы подходят для обслуживания статических HTML-страниц, но без дополнительных инструментов они не могут генерировать динамический контент или сохранять данные в базе, поэтому им нужны сторонние средства, с помощью которых можно создать динамический контент. Есть несколько языков программирования динамического контента: PHP, Python, Ruby on Rails, Java Servlet и JSPs. Java Servlet и JSP — это технологии на стороне сервера, которые расширяют возможности веб-серверов за счет поддержки динамических ответов и сохранения данных.
Разработка на Java
Первое веб-приложение с сервлетом и JSP
Мы создадим сервлет-приложение с помощью “Eclipse IDE for Java EE Developers”. Поскольку сервлет — это серверная технология, нам понадобится веб-контейнер, который поддерживает технологию сервлетов, поэтому мы будем работать с Apache Tomcat. Его очень легко настроить и вы сможете это сделать самостоятельно.
Читайте также: Установка сервера приложений Tomcat в Linux
Для удобства разработки можно настроить Tomcat с Eclipse, это упростит развертывание и запуск приложений. Перейдите в “Eclipse Preferences”, выберите “Server Runtime Environments” и укажите версию вашего сервера tomcat, у нас — Tomcat 7.

Чтобы добавить среду выполнения, укажите расположение каталога apache tomcat и информацию о JRE. Теперь перейдите во вкладку “Servers” и создайте новый сервер, как показано на скриншоте ниже, указав добавленную среду выполнения.

Примечание: если вкладка “Servers” не отображается, то выберите Window > Show View > Servers, чтобы она появилась в окне Eclipse. Чтобы убедиться, что сервер работает правильно, остановите и затем запустите его. Если вы уже запустили сервер из терминала, то нужно остановить его, а затем запустить из Eclipse, чтобы избежать возможных конфликтов. Теперь можно перейти к созданию первого сервлета и запуску его на сервере tomcat. Для этого выберите File > New > Dynamic Web Project и с помощью скриншота ниже выберите сервер, который мы добавили на предыдущем этапе, а также версию модуля 3.0 для создания сервлета при помощи спецификаций Servlet 3.0.

Вы можете сразу нажать кнопку “Finish”, чтобы создать проект или “Next” для выбора других опций. Затем выберите File > New > Servlet и по скриншоту ниже создайте свой первый сервлет. Опять же, можно нажать кнопку “Finish” или выбрать другие опции, нажав “Next”.

После нажатия “Finish” будет создан скелет кода сервлета, что сэкономит наше время, так как нам не нужно вводить все методы и импорты в сервлет. Затем добавим HTML-код в метод doGet(), который будет генерировать динамические данные при HTTP-запросе GET. Наш первый сервлет будет выглядеть следующим образом:
package com.journaldev.first; import java.io.IOException; import java.io.PrintWriter; import java.util.Date; import javax.servlet.ServletException; import javax.servlet.annotation.WebInitParam; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class FirstServlet */ @WebServlet(description = "My First Servlet", urlPatterns = { "/FirstServlet" , "/FirstServlet.do"}, initParams = {@WebInitParam(name="id",value="1"),@WebInitParam(name="name",value="pankaj")}) public class FirstServlet extends HttpServlet { private static final long serialVersionUID = 1L; public static final String HTML_START="<html><body>"; public static final String HTML_END="</body></html>"; /** * @see HttpServlet#HttpServlet() */ public FirstServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { PrintWriter out = response.getWriter(); Date date = new Date(); out.println(HTML_START + "<h2>Hi There!</h2><br/><h3>Date="+date +"</h3>"+HTML_END); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub } }
До версии Servlet 3 нужно было указывать информацию о URL-шаблонах в дескрипторе развертывания веб-приложения, но в Servlet 3.0 можно использовать аннотации java, что снизит вероятность ошибок. Теперь в окне редактора сервлетов выберите Run > Run on Server, после чего настройте параметры по скриншотам ниже.


После нажатия кнопки “Finish” в Eclipse откроется браузер, где мы увидим HTML-страницу, которая будет выглядеть следующим образом:

Вы можете обновить страницу, чтобы убедиться, что Date динамическая и продолжает меняться. Кроме того, страницу можно открыть в любом другом браузере вне Eclipse. Сервлет используется для генерации HTML и отправки его в ответ. Если посмотреть на реализацию метода doGet(), то можно заметить, что мы фактически создаем HTML документ, записывая его в объект PrintWriter ответа, и добавляем динамическую информацию там, где нам это необходимо. Однако, если ответ является большим и содержит много динамических данных, то он подвержен ошибкам, а еще его трудно читать и поддерживать. Это основная причина введения JSP — это технология на стороне сервера, похожая на HTML, но сразу с дополнительными функциями для добавления динамического контента. JSP подходят для презентаций, потому что их легко писать, так как они похожи на HTML. Вот наша первая программа JSP, которая делает то же самое, что и вышеупомянутый сервлет:
<%@page import="java.util.Date"%> <%@ page language="java" contentType="text/html; charset=US-ASCII" pageEncoding="US-ASCII"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=US-ASCII"> <title>Hello</title> </head> <body> <h2>Hi There!</h2> <br> <h3>Date=<%= new Date() %> </h3> </body> </html>
Если мы запустим вышеприведенный JSP, мы получим вывод, показанный ниже.

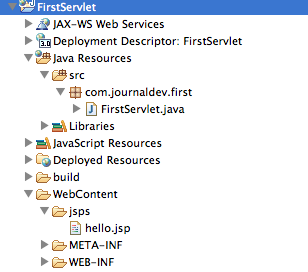
Иерархия проекта в Eclipse показана на следующем скриншоте.

Скачивание проекта FirstServlet
Скачать пример проекта сервлета Hello World можно здесь.
Мы рассмотрим сервлеты и JSP более подробно в следующих статьях, но прежде чем закончить эту, вы должны иметь представление о некоторых аспектах веб-приложений Java.
Веб-контейнер
Tomcat — это веб-контейнер. Когда клиент делает запрос на веб-сервер, он передает запрос в веб-контейнер, и его задача — найти правильный ресурс для обработки запроса (сервлет или JSP), а затем использовать ответ от ресурса для генерации ответа и предоставления его веб-серверу. Затем веб-сервер отправляет ответ обратно клиенту. Когда веб-контейнер получает запрос, предназначенный для сервлета, то контейнер создает два объекта: HTTPServletRequest и HTTPServletResponse. Затем он находит правильный сервлет на базе URL-адреса и создает поток для запроса. Далее он вызывает метод сервлета service(), в зависимости от метода HTTP service() вызывает doGet() или doPost(). Методы сервлетов генерируют динамическую страницу и записывают ее в ответ. После завершения потока сервлета контейнер конвертирует ответ в HTTP-ответ и отправляет его обратно клиенту. Некоторые из важных задач, которые выполняет веб-контейнер:
- Поддержка коммуникации: контейнер обеспечивает простой способ связи между веб-сервером, сервлетами и JSP. Благодаря контейнеру нам не нужно создавать серверный сокет для прослушивания запросов от веб-сервера, анализировать их и генерировать ответ. Контейнер выполняет все эти задачи, а мы можем сосредоточиться на бизнес-логике приложений.
- Управление жизненным циклом и ресурсами: контейнер заботится об управлении жизненным циклом сервлета, загрузке сервлетов в память, их инициализации, вызове методов сервлета и их уничтожении. Контейнер также предоставляет утилиты (например JNDI) для объединения и управления ресурсами.
- Поддержка многопоточности: контейнер создает новый поток для каждого запроса к сервлет; когда он обрабатывается, поток останавливается. Таким образом, сервлеты не инициализируются для каждого запроса, что экономит время и память.
- Поддержка JSP: JSP не похожи на обычные классы Java, а веб-контейнер обеспечивает поддержку JSP. Каждый JSP в приложении компилируется контейнером и конвертируется в сервлет, а затем контейнер управляет ими, как и другими сервлетами.
- Разные задачи: веб-контейнер управляет пулом ресурсов, оптимизирует использование памяти, запускает сборщик мусора, предоставляет конфигурации безопасности, поддерживает несколько приложений, горячее развертывание и ряд других скрытых задач, которые упрощают работу.
Структура каталога веб-приложений
Веб-приложения Java упакованы в виде веб-архива (WAR) и имеют определенную структуру. Вы можете экспортировать вышеупомянутый динамический веб-проект в виде файла WAR и распаковать его, чтобы проверить иерархию. Получится что-то вроде того, что показано на скриншоте ниже.

Дескриптор развертывания
Файл web.xml является дескриптором развертывания веб-приложения и содержит сопоставление сервлетов (до версии 3.0), страницы приветствия, конфигурации безопасности, настройки времени ожидания сеанса и т. д.
Tags: Apache Tomcat, HTML, HTTP, HTTPS, Java, JSP
